Calendar Test Cases: Welcome to another new post of the test case series. This post will teach us how to write test cases for calendars. When you click on the date field, a calendar Popup will open from here, and you can select a date.
Before I start writing how to write a test case for the date field, let me ask a few simple questions. Do you have any prior knowledge of how to write test cases? If you have, then you can proceed with the post, but if you don’t have any experience on how to write test cases, then we can recommend you go through with our previous post.
| Post On: | Test Case For Date Field Calendar |
| Post Type: | Test Case Template |
| Published On: | www.softwaretestingo.com |
| Applicable For: | Freshers & Experience |
| Join Here: | Telegram Group Link |
You may get confused if you have no prior knowledge of writing test cases and have jumped into this post. That’s why we suggest you start from the fundamental topics like your test case and require a test case in our organization. After that, you can go with some of the previously shared cases.
Now, let’s start with how we can write meaningful and straightforward test cases for the date field. If you want to know how the date field behaves, we have added an example of a date-filled calendar. You can go through that calendar field and try to understand its functionality.

Calendar Test Cases – Date Field Example
You can use the below code to see an example. You need to copy the whole code and save the calendar.html file.
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>jQuery UI Datepicker - Default functionality</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<link rel="stylesheet" href="/resources/demos/style.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script>
$( function() {
$( "#datepicker" ).datepicker();
} );
</script>
</head>
<body>
<p>Date: <input type="text" id="datepicker"></p>
</body>
</html>
Date Field Calendar Test Cases
Test Cases for Editable Date field
- Click on the date field and check whether a date calendar widget should open.
- Check the width and height of the date calendar widget. Yes, per the specification document.
- Check if a user-selected date from the date calendar bigger than the selected date should be displayed in the date field.
- After clicking on the date field, the calendar should display the current month, and the current dates should be highlighted.
- The header of the calendar widget should display the current month and year.
- Check by using the previous and then the next button, and the user can switch from one month to another.
- The user should be able to enter a date in that field.
- Check whether a user can edit and select a date or not.
- Check what characters or special characters are allowed in the date field (the dead area should allow all the numeric characters And two other special characters, which are hyphen ‘-’ and slash ‘/’ )
- Check the date field; it should not allow invalid dates.
- Check the date field as such dates in a specific format like dd/mm/yy or mm/dd/yy or yyyy.
- The date field should not accept the value for the day, less than one and greater than 31.
Negative Test Cases For Date Field Calendar
- Check whether the date field allows a unique character or not. That date field should not be discarded if it allows the special character except for this loss and hyphen.
- Check whether the date field is accepting foreign language characters or not will stop.
- Check the calendar widget on different screen sizes, like small or large screens.
Test Cases For Date Field is not a text box:

- Ensure that the calendar window is displayed and active when the calendar is invoked by pressing the calendar icon. (Once we faced an issue, the calendar window was minimized when the schedule was invoked.)
- Ensure that the calendar date has defaulted to the system date
- Ensure that when a date is selected in the calendar (double click or some other method), the chosen date is
- Displayed in the text box, the calendar should disappear from there.
- Check for the format as per requirement i.e.mm-dd-yy,
- Check for the list of years by clicking on the down arrow displaying the years of the selected year before and after ten years.
- Check for the list of 12 months by clicking on the month down arrow
- Check for the clear date by clicking on the clear text link in the calendar before selecting.
- Check for the month changed to the previous month by clicking the Prev text link.
- Check for the month changed to after months by clicking on the next text link.
- Check for the date highlighted today by clicking on the today text link.
Date Field Test Cases For an editable text box

- Enter the valid date, month, and year.
- Enter the invalid blank space and the valid month invalid blank space.
- Enter the invalid blank space, invalid blank space, and invalid blank space.
- Enter the zeros in the date and invalid blank space, and zeros in the year.
- Enter alphabetic and alphanumeric data in the field.
- Enter special characters.
- Enter a decimal point.
- Enter valid date, invalid blank space in a month, invalid blank space in a year.
- Enter an invalid date, like a valid month, and an invalid blank space in a year.
- Enter an invalid date, a blank space in the month, and a valid year.
- Enter the invalid date, valid month, and valid year.
- Enter the valid date, valid month, and invalid year.
- Enter the valid date, invalid month, and valid year.
- Enter the valid date, invalid month, and invalid year.
- Enter the invalid date, invalid month, and invalid year.
- Enter the invalid date, valid month, and invalid year.
- Leave blank spaces for all the fields.
- Check whether the year entered is a leap or an ordinary year.
- The maximum number in the day field in February for an ordinary year should be 28.
- The maximum number in the day field in February for the leap year should be 29.
- Corresponding numbers in the day field, i.e., 30/31, should be accepted for the alternate months.
- Enter the date below/beyond the range, i.e., 32 or 0.
- Enter the month below/beyond the range, i.e., 13 or 0…
- Enter zero before the single-digit number in date/month.
- Check without entering zero before the single digit.
- Enter a valid date, valid month, and only the last two digits of the year.
- Enter any alphabet in these fields.
- Enter special characters and check.
- Enter zeroes in all the fields.
- Check whether the control passes to the month field after entering the date.
- Also, check whether the control passes to the year field after entering the date and month.
- Check the format of the date, month, and year.
- Check whether it accepts date in the date field, month in the month field, and year in the corresponding field. Should not accept 000000 as a date.
Requirements For Write Calendar App Test Cases
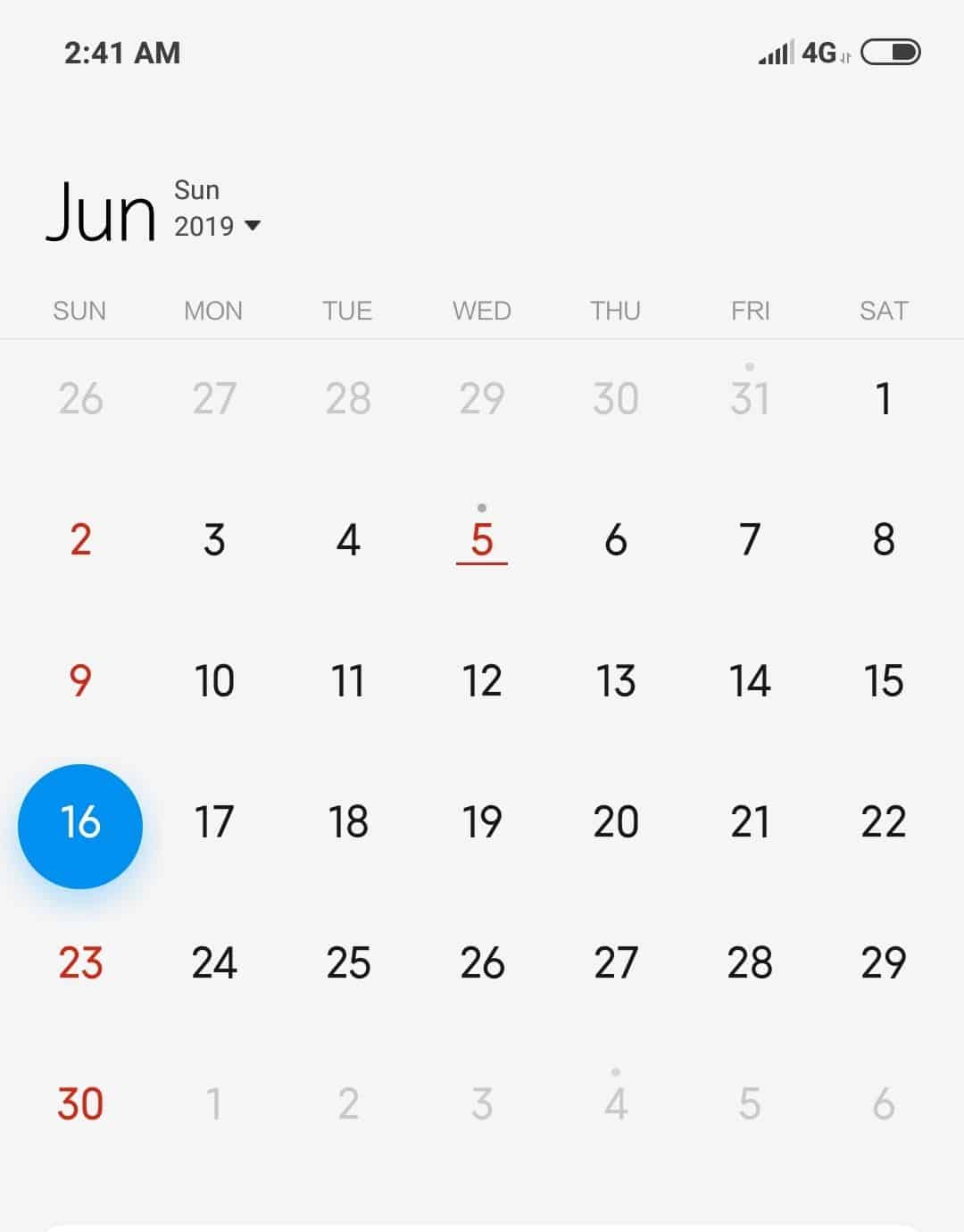
These two are the basic requirements of any calendar, whether a paper calendar or even a digital calendar app. Anything more than this should be considered an extra feature and luxury for users. So, we will keep this basic requirement in mind and test for the scenarios that include this and the features specific to the calendar app in MIUI ROM.

Calendar Test Cases
Here are some of the Test Cases For Calendar Applications Or Calendar Test Cases:
- Does this calendar app show the current date?
- Does this calendar app show the current month?
- How are the previous dates highlighted or shadowed?
- Does the date in the past or future allow editing for notes?
- Does the calendar app allow adding the option of tasks?
- Does the calendar app allow displaying the current year?
- Does the app allow navigation for the previous months of the year?
- Does the calendar app allow settings for the UI colors?
- Does the calendar show any religious significance of the date?
- Does the calendar show any historical significance of the date?
- Does the calendar follow your time zone?
- Does the calendar default to China or the US timezone?
- Does the calendar app have columns for each day to sort dates?
- Does the calendar have any way to highlight the current date?
- Does the calendar app have visibility for the current holidays?
- Does the calendar app have the option to customize it?
- Does the calendar app allow the user to add a horoscope option?
- Does the calendar app allow storing the birthday?
- Does this calendar app allow you to store events?
- Does this calendar app allow you to store the anniversary?
- Does this calendar app allow you to store countdowns?
- Does this calendar app allow you to sync with your Mi account?
- Does this calendar app allow you to sync with your Google account?
- Does this calendar app allow you to check panchang (Hindu star-sign significance)?
- Does this calendar app allow you to retain data if you move to another device?
High-Level Test Cases For Calendar Application
- A user wants to add an item to the calendar.
- The user wants to include and invite an attendee to their calendar item.
- A user wants to upload an attachment to their calendar item from a desktop.
- A user wants to upload an attachment to their calendar item from a tablet
- A user wants to upload an attachment to their calendar item from the mobile device
- A user wants to amend their calendar item.
- A user wants to cancel their calendar item.
- A user wants to remove an invitee.
- A user wants to share an online video meeting link (e.g., Zoom/WebEx) to their invite.
Positive Test Cases For Calendar Application
- Verify that the Calendar Application is being rendered correctly according to the design specification. (Layout, icons, colors, design elements, etc.)
- Verify Calendar Year, Month, Day, and Date are displayed as per requirement
- Enter a Valid Date – (This is usually via a date picker calendar control or a text box).
- In the Date, Field enter a Valid Month
- In the Date, Field enter a Valid Year
- In the Day Field, enter a Valid Input.
- In the Date, Field enter a Valid End Date
- Verify Calendar Control is visible when selected.
- Verify the calendar application displays the current date
- Verify the date format is as expected (this will differ depending on your country and language).
- Verify more than one person cannot edit the same record concurrently.
Negative Test Cases For Calendar Application
In your negative testing scenarios, you can use the following cases. Each negative test case should aim to show an error so that you can see how the system under test reacts. Most defects are found during this testing, so testers must be as detailed as possible when running these tests.
- Enter an Invalid Date
- In the Date, Field enter an Invalid Month
- In the Date, Field enter an Invalid Year
- In the Date, Field enter an Invalid End Date
- In the Day Field, enter an Invalid Input.
I can think of some test cases for calendar applications. Again, you can go into more depth with feature-specific tests. Like, say, syncing and adding events, etc. You can get deeper depending on how you wish to test them. Most automated tests make it easier for you to cover multiple tests.
Conclusion
After reviewing this post, I thought you learned how to write test cases in the data field. If you are still finding more test cases on the date field, you can inform me that I was in the comment section by writing or adding a comment below.
If you want to try on some test scenarios, we can recommend the best ones. If you want to share for the review, go to the Contact Us page and share your test scenarios or cases.
If you want to share something with this testing community, you can write to us with all the details at softwaretestingo.com@gmail.com.

Hi , your article was very helpfull . Can you please link these case with save button functionality. Like this cases will perform with save or cancel button.
I WANT TEST CASE FOR EDITABLE MARATHI CALENDER, IF ANY TEMPLATE AVAILBLE, PLEASE SEND ME.