Date Picker Test Cases & Date Field Test Cases: In this post, I will write down some of the test cases for date field validation and date picker test cases, as well as the date field calendar test case example. Date fields are available in various options. Some have the validation offered by JavaScript libraries like Jquery, etc.
So, the test cases depend on the date picker field available for you to test. Modern date pickers have built-in validation features, making less room for bugs.
| Post On: | Test Case For Date Field & Date Picker Test Cases |
| Post Type: | Test Case Template |
| Published On: | www.softwaretestingo.com |
| Applicable For: | Freshers & Experience |
| Never Miss: | To Join Our Telegram Group |
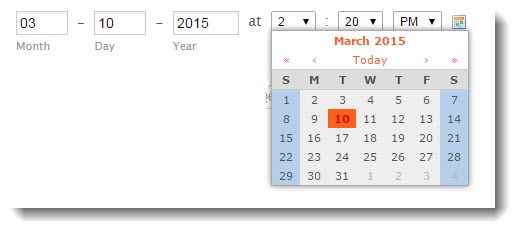
There are different types of Date fields, as shown in the screenshot below. Some date fields have editable fields, and some have date selection control. You can find the typical control field if the date field is created using Jquery UI. You can check the screenshot below for the editable date field; another is a date control selectable field.
Date Field Test Cases – Date Picker box

- Check the calendar component is active when the date boxes are clicked.
- Check the user can select the date from the date picker.
- Check if the calendar component loads properly after a click on any date box.
- Check if the calendar control, by default, shows the date, month, and year as per the system date.
- Check on selecting the date from the date picker, whether the date picker is closed or not.
- Check whether the date picker is closing or not on the click outside of the date picker.
- Check if the calendar control is per dd/mm/yy or mm/dd/yy format.
- Check if the calendar component allows ten years forward and backward to select the dates.
- Check if the calendar component allows scrolling the month field forward and backward.
- Check if today’s date is highlighted for the default selection of the date box.
- Check that the user can swipe the previous month or year from the arrow(forward and Backward) option in the date picker (if allowed).
- Click on the date field, select the date, and verify if the correct date is shown in the box.
- Check that the user can change the date or not once selected from the date picker.
- Check whether the selected date is showing in the date field or not.
- Check that when the user tries to select the ones not in the boundary.
- Check whether the user can change the date when data masking is applied in the field.
- Check the date showing disabled or not (as per condition, if ).
- Click on the date field, select the date, and verify if the date shown is in mm/dd/yy format.
- Click on the date field to check if the date picker’s right month and year are shown.
Test Cases For Date Field – Editable
You can see the screenshot below to see how the editable date field box works.

- Check if the form accepts the valid month, date, and year in mm/dd/yy format.
- Check if the form accepts the month, year, and date in dd/mm/yy format.
- Check if the wrong month, year, and date format is accepted. in yy/dd/mm
- Check if the field accepts the input in more than two digits.
- Check if the field accepts the input as blank.
- Check if the field accepts any other symbol than backward or forward slash.
- Check if the field accepts special characters instead of dates.
- Check if the field accepts the invalid order of the date.
- Check if the field accepts a hyphen instead of the backward or forward slash.
- Check if the field accepts more than four digits for the year.
- Check if the field accepts zero in all fields of the box.
- Check if the field accepts a blank field for one of the parts of the date format.
- Check the format of the date accepted and verify if it is according to the specification.
- Check if the field accepts the alphabet in the date format.
- Check if the date as 32 is accepted or not.
- Check if the month field accepts 13 or higher numbers or flags errors.
- Check if the year is accepted in 3 digits or two digits.
- Check if the year field accepts years entered ten years backward or forward.
- Check if February 30 or 31 is accepted in the date format.
- Check if the decimal point is accepted instead of a hyphen or slashes (- or /).
- Check if the blank spaces are accepted in the date format fields.
- Check the blank space in the random sequence in the correct date format and see if the input is accepted.
Test Cases For Date Of Birth Field – Positive Test Cases
We have tried to cover as many test scenarios for the date of birth field as possible. We included positive and negative test cases for date of birth.
- Check the type of the date of birth field.
- Check whether the birth date field is editable or not
- Check whether the user can select the Days drop-down list or not.
- Check whether the user can select the Months drop-down list or not.
- Check whether the user can select the Years drop-down list or not.
- Check the date format for the date of birth.
- Check 1 to 31 days should be displayed in the Days dropdown list
- Check 1 to 12 months should be displayed with the name in the Months drop-down list
- Check years should be listed as per requirements in the Years drop-down list
- Check the user can select any date from the Days drop-down list.
- Check the user can select any month from the Months drop-down list.
- Check the user can select any Year from the Years drop-down list.
Date Of Birth Test Cases – Negative Test Cases
- Check that future dates should not be displayed in the drop-down list.
- If it is the required field, the user should not be left the blank field.
- Check whether the user can select a multiple options drop-down list or not.
Test Cases For Time Picker

- Check whether the user can click the time picker or not.
- Check whether the user can select the time from the time picker.
- Check by clicking the time field to see if the time picker is open.
- Check that the cursor points to hours when the user clicks on the time field.
- After selecting the time, check if the selected time is displayed on the time picker.
- Check the time format of the time picker.
- Check if the warning or error message displays when the wrong time format is entered.
- Check if the user can manually enter the time in the time picker.
- Check the time picker by entering the hour value of more than 24.
- Check the time picker by entering the minute value of more than 60.
- Check that AM/PM if the time format is 12 hours.
- Check the cursor automatically shifts from hour to minute when the user enters a valid hour value in the hour field.
- Check if the user is able to switch the cursor from hour to minute by pressing the tab key.
Valid Date and Time Formats
Date format Types
- MM/DD/YY – Month-Day-Year with leading zeros (03/19/2022)
- DD/MM/YY – Day-Month-Year with leading zeros (13/05/2022)
- YY/MM/DD – Year-Month-Day with leading zeros (2022/02/24)
- Month D, Yr – Month name-Day-Year with no leading zeros (February 27, 2022)
- M/D/YY- Month-Day-Year with no leading zeros (3/13/2022)
- D/M/YY- Day-Month-Year with no leading zeros (17/2/2022)
- YY/M/D -Year-Month-Day with no leading zeros (2022/2/13)
- bM/bD/YY -Month-Day-Year with spaces instead of leading zeros( 2/13/2022)
- bD/bM/YY-Day-Month-Year with spaces instead of leading zeros (13/ 2/2022)
- YY/bM/bD-Year-Month-Day with spaces instead of leading zeros (2022/ 2/13)
- MMDDYY-Month-Day-Year with no separators (02132022)
- DDMMYY-Day-Month-Year with no separators (13022022)
- YYMMDD-Year-Month-Day with no separators (20220213)
- MMDDYY-Month abbreviation-Day-Year with leading zeros (Feb132022)
- DDMonYY-Day-Month abbreviation-Year with leading zeros (13Feb2022)
- YYMonDD-Year-Month abbreviation-Day with leading zeros (2022Feb13)
- day/YY-Day of the year (counting consecutively from January 1)-Year (48/2022)
- YY/day-Year-Day of Year (counting consecutively from January 1—often called the Julian date format) (2022/48)
- D Month, Yr -Day-Month name-Year (13 February 2022)
- Yr, Month D -Year-Month name-Day (2022, February 13)
- Mon-DD-YYYY -Month abbreviation, Day with leading zeros, Year (Feb 13, 2022)
- DD-Mon-YYYY -Day with leading zeros, Month abbreviation, Year 13 Feb 2022.
- YYYYY-Mon-DD -Year, Month abbreviation, Day with leading zeros (2022, Feb 13)
- This format defaults to a two-digit year but can be overridden to have four digits.
- Mon DD, YYYY-Month abbreviation, Day with leading zeros, Year (Feb 13, 2022)
- DD Mon, YYYY-Day with leading zeros, Month abbreviation, Year(13 Feb 2022)
- YYYY, Mon DD -Year, Month abbreviation, Day with leading zeros(2022, Feb 13)
Final Words
These are some of the test cases for date field verification. You can develop more test cases depending on the requirement and type of the date format field available for you to test. I hope the test cases mentioned here help you.
If you have any more test cases or have any other suggestions regarding the test case posts, please feel free to let me know. If you wish to contribute any testing-related posts, please let me know in the comments, and I’ll email you. Please share the post on Facebook, Twitter, or other social media. I’d appreciate your comments.
