Test Case Or Test Case For Checkbox: In this post, discuss the Test Case For the Checkbox. In the previous post, we wrote test cases on the Chair. Checkboxes are often included in scenarios where multiple-choice or single action from a user is expected. Depending on the CSS properties, these checkboxes can be designed as well.
| Post On: | Test Case For Checkbox |
| Post Type: | Test Case Template |
| Published On: | www.softwaretestingo.com |
| Applicable For: | Freshers & Experience |
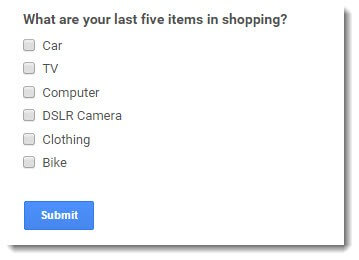
And you can include the respective test cases for the same. We are writing test cases based on the web form application. I have attached the screenshot below. You can also use the checkbox screenshot below to write your test cases.
Let’s assume we have a bunch of checkboxes on the web-based form. You can even consider Windows-based applications instead. In both types of applications, checkboxes will function the same. Most web-based applications use checkboxes for acquiring multiple-choice information.
Some apps also use the checkbox data to decide user behavior for further application usage. In either case, checkboxes decide the user’s choices.

Test Case For Checkbox
In this post, we will discuss test cases for checkboxes. Checkboxes are often on forms used to take input from the user against multiple options. Users can select a single or several choices by clicking the checkboxes depending on the requirements. Professional sample test cases for the checkbox are below:

- Check if the checkbox present on the webpage is in the correct position.
- Check whether the Checkbox is clickable/Selectable by the mouse or keyboard.
- Check the width and height of the check box are as per the requirement document.
- Check if the border radius for the checkbox is rounded or corner edge.
- Check if the user can select the check box by using the keyboard.
- Check if the user can uncheck the check box by clicking over it.
- Check if the user can select multiple checkboxes at once.
- Check the label text and check box are properly aligned.
- Check the selection of checkboxes through the keyboard “Tab ” button.
- Click on the label text to see whether the check box is checked.
- Check whether the user-selected check box values should be saved in the database after clicking the Submit button.
- Check whether any validation is applied for the check box or not. If validation is applied, click the submit button, and an alert or error message must appear.
- Verify the default status of the checkboxes, which should be per the requirement document.
- Check whether the text box’s alignment is proper in all browsers.
- Check the order of the checkbox is as per the requirement document.
- Check during the page loading; the check box should not be clickable.
- Check the color for the tick by clicking the checkbox.
- Check the user can uncheck the checkbox by clicking on it.
- Check whether the text box is checked by clicking on the label text.
- Check if the selection control is inactive when the page is loaded.
- Check is the initial focus of the checkbox is on the first checkbox.
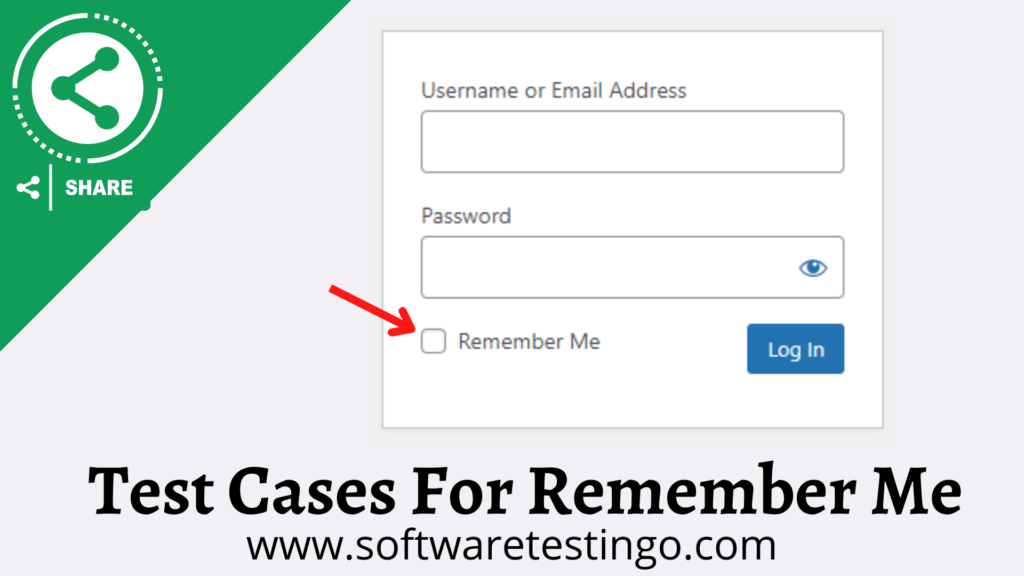
Test Cases For Remember Me Checkbox

- Check if the user can select the remember me checkbox or not. (Active or not).
- Check the default status of the checkbox, whether it is checked or unchecked, when the user enters the username and password.
- Check whether the Remember Me checkbox is enabled after entering the username and password.
- Check on selecting the remember me checkbox if the user clicks the login or submit button, and the username and password are saved in the browser cookies.
- Check if the user revisits the login page, then the username and password showing in the respective field.
- Check if the user can log in without selecting the remember me checkbox.
- Revisit the page and check the fields after clearing the browser cookies.
- Check if the user can log in after clearing the browser cookies.
- Check that username and password in the browser. Cookies when the user visits again and unchecked the remember me checkbox.
- Check the checkbox; when the user selects the remember me checkbox, the checkbox should be displayed as selected.
- Check if the user is logged in by selecting the remember me checkbox, and if the user tries to log in next time, it should not ask for the user credentials.
- When the user has not selected the remember me checkbox, then the checkbox should be displayed as unchecked.
- The username and password should not be saved in the cookies if the remember me checkbox is not checked.
Conclusion:
I can think of some of the test cases while viewing the screenshot. You can come up with more test cases for the current scenario. I hope this post on checkbox test cases helped you.
Feel free to let me know if you have any other test cases to be considered. You can also submit additional test cases in the below comments. Feel free to suggest additional test case-related questions in the comments. I’d appreciate it if you shared this article on social media or forums.

Helpful