Test Case For Amazon Review Page: In The Previous Shared Test Cases, you can find the test cases for how to test the Amazon login screen page and the Amazon search functionality. In addition to that, on this page, we will share how you can write an Amazon Review page test scenario or Amazon test cases template.
| Post On: | Test Case For Amazon Review Page |
| Post Type: | Test Case Template |
| Published On: | www.softwaretestingo.com |
| Applicable For: | Freshers & Experience |
So, before starting to write the test case for the Amazon Review Page, we must understand its functionality. Which will help you test and in writing the test scenarios?
Why are reviews important for an application?
The review is critical if you are an organization giving service through an application. Because that helps customers decide about the product, from the report, an external or interested person can get to know the credibility & trustworthiness of the product from existing users.
Write Test Cases for the Amazon Review page.

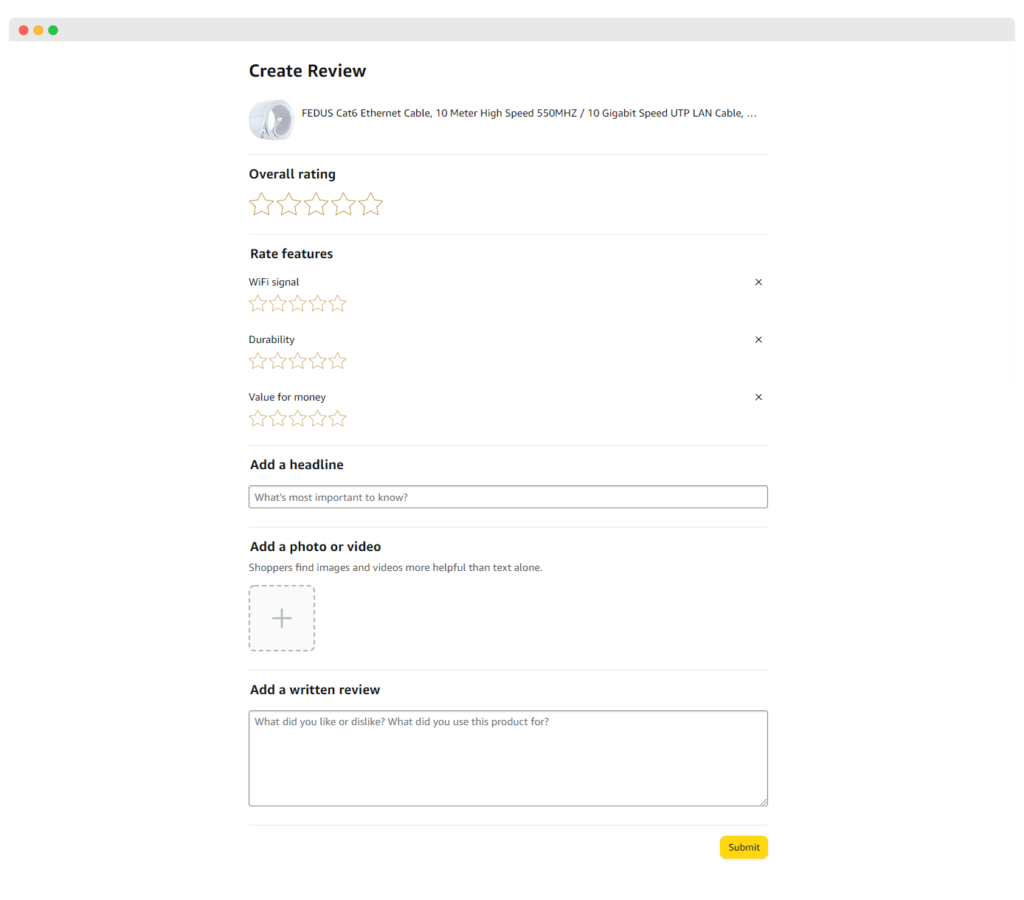
If you have a look at the picture, then you can notice on the review page we have these many things:
- Stars to rate the product
- Two edit boxes: 1 for the title & 2 for the review box where you can write your review on Amazon
- Two-button: Submit & Add Photo Video
Amazon Review Page Functional Positive
- Fill in the title, provide stars, write descriptions, and click the refresh button on the browser. The rating should NOT be saved. The exact page should be displayed, and all fields should be clear or unfilled.
- Enter the review title, provide stars, write a product description, and click the Submit button; the rating should be saved. A Thanks for rating message should be displayed, and the page should navigate to the Review Your Purchases page to fill in the review for other purchased products.
- Verify the maximum number of characters for the title and description text box.
- After the user rating, it should be considered for calculating the product’s overall rating.
- After the user rating from user1, it should be visible for user2 when user2 looks at the score of that product.
- After the user rating, if the rating is more than 3, then similar products from the same seller should be recommended to the customer.
- Depending on the number of stars, compare the current product with the same type of product from a different seller and change the product’s overall ranking in the Amazon search algorithm.
- Rating-provided activity should be updated/logged in user notifications. If the user wants to change the review after using the product, he/she can get warnings and search for his/her old reviews and edit them.
- Users should get access to a review of the product he/she has purchased and not for other products.
- All the discussions & ratings should be accessible/ notified to the seller to improve the product and customer experience of the product.
Amazon Review Page Functional Negative:
- Try to submit the review rating without filling in any field; verify whether the warning message for respective fields appears correctly.
Amazon Review Page Non-Functional:
- All the elements, Text boxes, Star ratings, and Buttons should be appropriately aligned for better usability.
- The rating feature should work properly in all browsers and all OS ( having GUI).
Amazon Review Page Performance:
- Saving and navigating back to the search page should be quick, even though many users rate a particular product. Simulate the scenario with a load-testing tool.
- The rating feature should work properly when the internet speed is low, and a proper loading mask should be displayed.
Security:
- Rating feature text boxes should be tested for SQL injection, JS, and HTML execution.
- Rating services should use HTTPS to save and retrieve rating information.
We can also add a few other scenarios. Let me inform you that most applications enhance their features to provide their services. So, maybe some of the scenarios mentioned above are no longer valid.
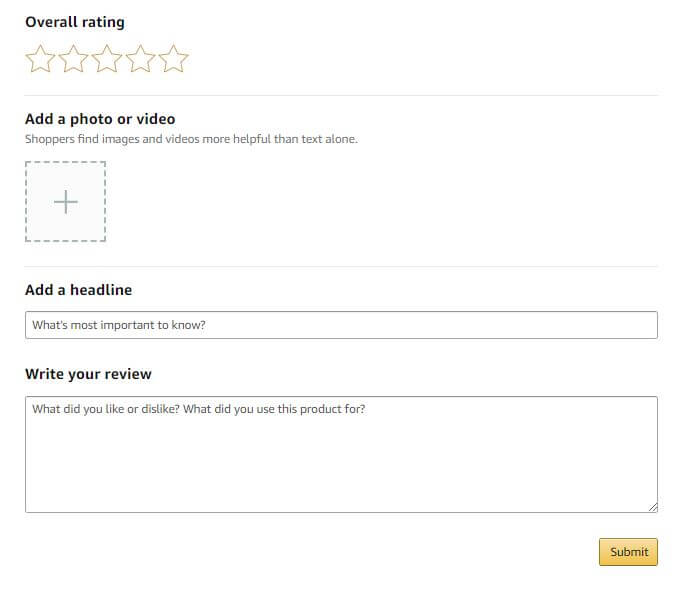
Bcoz if you see the current review page, it may look something like the below images:

But we are trying to cover it in an overall process. We got some of the Amazon review test scenarios over the mail from one of our visitors. Please go through that.
- Check if all the elements are correctly loaded when the window is opened
- Click on the ‘OK’ button without any action. Check if error messages are shown for the required fields
- Click on the ‘Cancel’ button. Check if the window is closed or not
- Click on the star symbol and check if the color of all the stars from left to pressed star is changed
- Check if default statements are displayed in the text box fields
- Click on the OK button by leaving each area empty each time and check that respective error messages are displayed
- Check that text boxes are allowing characters up to maximum length only
- Check that the error messages are shown in red color only
- When all the fields are entered, and the OK button clicks, it should lead to the review success page.
- When all the fields are registered, and the Cancel button is clicked, it should lead to the previous page.
You can also find some similar test scenarios of the Amazon Application. If you want to write on those, then here is the list of the same functionality:
If you can write differently or add any missing scenario, let us know in the comment section. We will try to add those also so that others also benefit. You can also email us at softwaretestingo.com@gmail.com.

Thanks For sharing in detail