Radio Button Test Cases & Test Cases For Radio Button Template: I’m covering test cases for the radio button in this post. In the previous article, I covered checkbox test cases and requested to cover the radio button test case; if you want more test cases, check more live test case examples on our blog.
Radio buttons are used on forms or websites where a user is supposed to make a single choice. Unlike checkboxes, with multiple choices, the radio box leaves you with a single option. So, most of the forms collect data where the accuracy of information is decided based on the radio box selection.
| Post On: | Test Case For Radio Button |
| Post Type: | Test Case Template |
| Published On: | www.softwaretestingo.com |
| Applicable For: | Freshers & Experience |
| Have you: | Telegram Group Of SoftwareTestingo |
Often, the wrong selection could lead to skewed data. If the radio button leads to wrong options even after proper selection, the form output or the application under test could result in faulty performance. This is another reason radio buttons should be checked carefully despite their easy-to-test appearance.
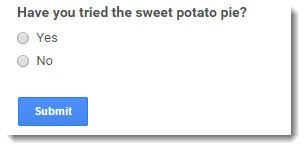
The form in the screenshot has two radio buttons that require a certain response from the user. We will use the current form in the screenshot for our test cases. If you have any other questions about the radio button options, please add them and see how many test cases you can develop. For the sake of simplicity, follow the screenshot below for the test cases.

Test Case For Radio Button

- Check if the radio is presented on the web page per the design.
- Check whether the radio buttons are selectable or unselectable.
- Check the shape of the radio button as per the SRS document.
- Check if the color and style of the radio button are as per the requirement document.
- Check if label text is present for the radio buttons or not.
- Check if the radio button is selectable by using the tab on the keyboard.
- Check the alignment of the radio button on the web page.
- Check if the user can select multiple radio buttons.
- Check the radio button’s style, color, and size per the requirement document.
- Check without selecting any radio button; if the user clicks submit, is the alert message displaying?
- Click on the ‘Yes’ radio button control and hit submit to see if it redirects to the specific page.
- Click on the ‘No’ radio button control and hit submit to see if it redirects to the specific page.
- If the user selects yes, the correct data should be saved on the database.
- Check by clicking the label and check whether the radio button is selected.
- Check whether the selection of the radio button’s respective web element (text box, drop-down ..etc.) is open.
- Check the alignment of the radio button and label text in all browsers.
- Check the default selection of the radio button as per the SRS document.
You can develop a few more options based on the form of radio buttons used with questions. I hope that the test cases listed here are helpful for your use.
Conclusion:
Feel free to let me know your views on my series of posts on test cases. I’d also appreciate it if you wish to write the guest post on the test cases. Please share the post on social media if you find it helpful.

Need test cases for toggle button