Test Cases For Name Field, Text Box, Text Field: In this post, we’ll discuss test cases for the text field. Every web or desktop application has text input for its functionality. To test effectively, we need to understand the purpose of the text field and the input being processed.
A text field is an input element in HTML and XHTML that allows the user to enter text. It is one of the most common elements in any form, but it has some specific uses and styles that make it an excellent choice for user testing purposes.
| Post Type: | Test Case Template For Testing Field Web Elements |
| Published On: | www.softwaretestingo.com |
| Applicable For: | Freshers & Experience |
| Telegram Group | SoftwareTestingo Telegram Group Link |
A text field is a one-dimensional input element for user input. Unlike other elements, it does not have any additional semantics associated with it; therefore, its meaning must be explicitly defined to avoid misinterpretation by the user.
Text fields have become an essential part of the web experience. They are a standard part of every website, with many browsers providing a dedicated place to enter text. Yet they are often the worst offenders regarding usability issues, ranging from the most basic to the most complex. This article will help you understand how text fields should be designed and what they need to do to be truly usable.
Test Cases For Name Field
Name Fields are one of the common fields of any form. So, if you are a fresher for any testing interview, you will face a test case interview question: How do you write test scenarios for mobile number text field?
So, we have decided to bring test cases for name field. Before writing the test case, you have confirmed whether you are writing test cases for the first name and last name fields or any specific field.
Also, in some interviews, the interviewer asks the same questions differently, like a test case for name field, test cases for first name and last name field, test cases for first name field, test scenarios for the name field, first name field validation test cases, name field validation test cases, test cases for the entire name field first name field test cases, how to write test cases for a name text box.
Test Cases For Username Field Validation
- Check the name field design should be as per the customer’s specification
- The name field layout should be as per the customer’s specifications.
- Check if the name field is mandatory. Then, red ” * ” should be displayed.
- Check whether placeholder text should be shown properly for the name field.
- Check whether the design of the name field is executed or not.
- Check the width of the name field
- Check the height of the name field
Test Cases For First Name And Last Name Field
- When the user clicks on the name field, the text cursor should be visible in the name field.
- Check whether the user can click on the name field or not.
- Check whether the user can type in the name field or not.
- The user should be allowed to enter only alphabet characters in the name field.
- Check the user can copy text from the name field.
- Check the user can remove text from the name field.
- Check the maximum length of characters in the name field.
- Check the minimum length of characters in the name field.
- Check length with boundary values in the name field.
- Check whether the user should be able to leave a blank name field.
- Check whether the entered values should be properly visible or not.
Negative Test Cases For Text Field Fieldtesting
- Check that the user cannot enter numeric characters in the name field.
- Check that the user cannot enter special characters in the name field.
- The user should not be able to enter numeric special characters in the name field.
- Check the user should not be able to allow space in the name field.
- The user should not be able to paste numeric or special characters in the name field.
What Is Field Testing?
Field testing is a phase in the software development life cycle where a software application or system is tested in a real-world environment, typically outside of a controlled testing environment. This involves deploying the software to actual users or devices to assess its performance, reliability, and functionality in diverse conditions.
Input Text Box Field Validation Test Cases Example
- Check it. It should display a validation error message for the required Field.
- Verify if the name field is mandatory, then a red ” * ” mark should be displayed.
- Verify the validation error message should be displayed when the user enters numeric characters in the name field.
- Check validation error messages should be displayed when users enter special characters in the name field.
- Verify the validation error message should be displayed when the user enters numeric special characters in the name field.
- Check whether the user should be able to proceed with a blank field or not.
- The validation error message should be displayed if the user entered the maximum or upper limit of characters.
- Check the validation error message, which should be displayed if the user entered a minimum or lower limit of characters.
Test Cases For Text Field Placeholder
In the registration form, the common elements are text fields. The text box fields are used for scenarios like First Name, Last Name, username field, phone or mobile number text field, company name field, country field, alphanumeric field, state field, comment box, and various input field test cases.
Here are some of the text field test cases.
- Check the maximum allowed character length of the text field.
- Check the minimum allowed character length of the text field
- Check the expected character for the text field.
- Check if the text field allows more than expected characters.
- Check if the text field allows fewer characters, as mentioned in the SRS.
- Check that the text box allows only numbers.
- Check that the text box allows only alphabets.
- Check that the text box allows only decimals.
- Check that the text box allows only formatted numbers.
- Check that the text box allows only uppercase letters.
- Check that the text box allows only lowercase letters.
- Check the text box is allowing alphanumeric.
- Check that the text box allows uppercase and lowercase letters.
- Check whether the special character is allowed in the text box or not.
- Check that the Field allows special operations like checking the text to see if the box allows alphanumeric HTML characters / Java Script / SQL injection.
- Check if the Field allows Blank Inputs.
- Check if the text field is allowing trailing spaces or leading spaces.
- Check the text field is allowing copy-paste.
- Check if the Field allows spaces.
Types of Text Field
The input must be processed accordingly depending on the text field requirement in the form.

- The name field needs only to accept the alphabet values.
- The name field should not accept numeric content.
- The name field should not accept the symbols.
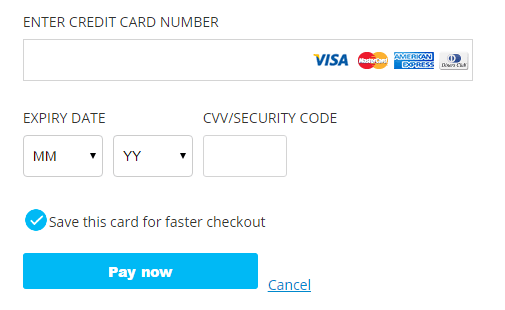
- Card Number is a numeric field that should only accept numbers.
- The card Number field should not accept characters and symbols in the input field.
- Forms with a Credit Card number field only accept specific numbers.
- The card number field should not accept input that is more than the field needs.
- The credit and Debit card number field detects the card type based on the number.
- The card number field should also detect the debit or credit card type.

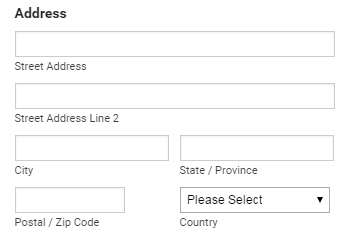
- The Zip Code field should accept only alphanumeric input from the users.
- The address field should allow characters, numeric, and symbol input.
- The address field could be a single or multi-line input box.
- The address may or may not be a mandatory field.
If the text box is not specified for the input, it can accept numeric, text, or symbols as its input. In such a case, the test has to be based on the type of data that needs to be processed. For example, the Search engine accepts this type of input. However, the search engine has an input processing system to process such content. The tests have to be made concerning the content processing specifications.
Test Cases For Text Area
The Text Area is the container of a web page. It can be used to place content or group-related content. Other methods of grouping content on a web page are headings, lists, and rows.
Text areas are web page regions where text can be entered and edited. These areas are usually created using an input element, a textarea, or an HTML element. They may be used to display data from user-submitted forms or to allow the user to change a setting on the page.

Functional Test Cases For Text Area
- Check that the default text is displayed inside the text area.
- Check that the default text should not display when clicking inside the text area.
- Check the height & width of the text area.
- Check that the arrow changes to the insertion bar when you move the cursor inside the text area.
- The vertical and scroll bar appears when you enter more characters into the text area.
- Check if the scroll bar is appearing as per the requirement.
- Check on pasting the character the scroll bars are appearing.
- Check rich text editor options are displaying.
- Check whether users are allowed to resize the text area.
- Check whether the user can add duplicate content inside the text area.
- Check on hovering over the text tool tip message is displaying.
- Check if any validation is applied for the text area.
- Check if keyboard functions like CTRIL+C, CTRL+V, etc, are allowed inside the text area.
- Check you can delete by pressing the backspace key on the keyboard.
- Check that the user can type by clicking inside the text area.
- Check is clicked on the copy to clipboard, and the same content with the same format is copied from the result section in the text area.
- Check that HTML tags are working inside the text area.
- Check that the JavaScript code cannot be implemented in the text area or the result section when clicking the Submit button. For example, <script>alert(“123”)</script> an alert should not be shown.
- Check if an error message displays when entering un-supported formatted content inside the text area.
- Check the input text area protected from the SQL injection.
- Check if the format of copied and paste content is the same.
- Check if the user copies/pastes highlighted content, then don’t display the copied content highlighted.
- Check that the user can paste the content by mouse inside the text area.
- Check if the total word count is displayed below the text area.
- Check if the word count is updated after pasting content inside the text area.
- Check: The User can enter alphanumeric/alphabet/number and special characters inside the text area.
- Check if the user can Use lowercase and Uppercase alphabets.
- Check the maximum allowed character for the text area.
- Check if any minimum content limit is applied.
- Check if an error message is displayed on clicking the button without entering any content.
- Check by entering more content into the text area; vertical and horizontal scroll bars appear.
- Check the functionality of the scroll bar is working as per requirement.
- Check on paste content; extra space is added.
Test Cases for Numeric Field
A numeric field is a special HTML element that contains numeric data. Its main purpose is to embed numerical data into web pages. This can be numbers, dates, or any other data type. Numeric fields are the most common element in HTML forms and are supported by all major browsers.

- Check if the Field is accepting numeric values by entering some numeric values.
- Check the Field without entering any data into the Field.
- Check if the field accepts alphabet characters.
- Check the maximum length of the Field.
- Check the minimum length of the Field.
- Check if the Field is allowing decimal values, for example, 123.123.
- Check that the Field allows numeric values with special characters like $,#, and others. For example 123,123
- Check the Field by entering only 0 values.
- Check if the Field allows a 0.0 value.
- Check the Field is allowing spaces.
- Check the Field to see if it is allowing negative and positive signs. For example, +123.123 & -123.123
- Check the Field is allowing blank spaces in between numbers, for example, 123 123
Test Cases for Alphanumeric Field
Alphanumeric fields are one of the fields on a form that contains a textbox that accepts alphanumeric values. This means all these elements will have the same width, or some may be wider than others.
For this test case, we are trying to cover various types of testing that cover alphanumeric validation and blank or zero-value entries.
For example, if you want to display the font size of your website in a specific manner, then you can achieve this by setting up proper dimensions for each Field on your website.

- Check if the Field is allowing alphanumeric values, for example, SoftwareTestingo2022.
- Check if the Field is allowing numbers only.
- Check the Field is allowing alphabets only.
- Check if the Field allows alphanumeric values with spaces between them. For example, Software Testingo 2022
- Check if the Field is allowing only blank space.
- Check the Field is allowing decimal characters.
- Check if the Field is allowing special characters like! @,#,$,%,&, and other special characters.
- Check if the Field allows both uppercase and lowercase letters.
- Check if the Field allows the paste of the alphanumeric values in the Field.
Mandatory Field Test Cases
If someone asks you how to write test cases for mandatory fields, you must remember the basic rule: The mandatory field meaning the user must fill in the data to perform further action, and you can not skip those fields.
The mandatory field symbols are usually marked with an asterisk “*”. Sometimes, there will be no asterisk symbol, but you will get warning messages when you perform some operations.

- Check if the mandatory fields of the application are marked with a special character like a red star icon (*).
- Try to save the mandatory Field without entering any data on the fields.
- Check for the alert message when submitting the form without filling in the mandatory Field.
- Check if the proper alert message is displaying or not.
- Check the Field’s behavior when the user tries to submit the form without filling in the mandatory Field.
- After clicking the save or submit button, check if the valid values are saved on the mandatory Field.
- Check if the alert message displays when the user edits a mandatory field and leaves that mandatory field blank.
- Check for the alert message when the user submits the form by filling in some mandatory fields, but some are still blank.
- Check if the user has saved mandatory fields by putting spaces.
- Check if the alert message displays when the user tries to paste unaccepted values.
GST Number Test Cases
GST, or Goods and Services Tax, is a comprehensive indirect tax levied on the supply of goods and services at a national level by the Government of India. It effectively increases government revenue and improves the country’s tax administration system efficiency.
The GST Number Length or GSTIN (Goods and Services Tax Identification Number) is a 15-digit alphanumeric identification number assigned to all registered taxable entities in India. It is a permanent number assigned by the Government of India that identifies an entity liable for GST payment. It enables it to claim an input tax credit for such GST paid or payable on inputs used, provided that the inputs are used for any business activity carried out by the taxable entity.

Goods and Services Taxpayer Identification Number (GSTIN). Here are important test cases for the GST number field given.
The sample GST Number For Testing or the dummy GST number for testing is 09AABCU9603R1ZL.
Test Cases For Testing GST Number
- Check that the Field allows valid GST numbers.
- Check if the error message displays when you enter an invalid GST number in the Field.
- Check if the first two characters of the GST number are numeric values.
- Check the next ten characters as the taxpayer’s PAN number.
- Verify the 13 characters will be a number from 1-9 or an alphabet.
- Check if the 14th Character should be Z.
- Check the 15th character; it should be an alphabet or a number.
- Check the Field by entering more than 15 Characters.
- Check if the Field allows more than 15 characters.
- Check the First two characters allowing alphabets.
- Check the first two fields by entering one alphabet and one numeric value.
- Check the GST number field by filling in the invalid PAn number after the first two characters.
- Check the 13 Character is allowing 0.
- Check if the Field allows more than 15 characters.
- Check that 14 characters other than Z are allowed.
How to Identify the GST number: 09AABCU9603R1ZL
Explanation:
- 09 – The first two numbers represent the state code per the Indian Census.
- AABCU9603R1 – The next ten characters represent the taxpayer’s PAN number.
- Z-It is a default value.
- L-It represents a check code. It can be a number or an alphabet.
How do you verify the GST number?
To verify any GST number, follow the below steps.
- Go to the official GST website, i.e. https://services.gst.gov.in/services/searchtp
- Enter the GST number in the Text box
- Click on the search button
Pan Card Test Cases
A Permanent Account Number (PAN) is known as a ‘PAN holder’. A PAN Card is an identity-proofing document issued by the Income Tax Department. A PAN cardholder’s number is unique in the country and linked to his/her name, address, and other information.
There are a lot of things that can be done with your PAN card. It can help you save money on taxes, tell you about tax-related dates and any related information, help you get bank loans, etc. A person’s PAN card is their identity document stored in the National e-governance database. PAN (Permanent Account Number) system is used for tax filing and financial transactions.

Here, some important pan card field test case fields were given. Pan Number Format: ABCDE1234F
Valid Test Cases
- Check by entering a valid pan number in the pan number field.
- Check if the first five characters are upper-case characters.
- Check the next four characters, which should be numerically from 0-9.
- Check the last character; it should be an alphabet.
- Check there should be no spaces between 10 characters.
- Check for any error message when entering an invalid PAN card number.
- Check if the pan card field allows less than 10 characters.
- Check if the PAN card number field allows more than 10 characters.
Test Cases for Aadhar Card
The Aadhar card is an identity document launched by the Government of India on 6th June 2010. It is a proof of identity for every Indian citizen and a means to access various services, subsidies, and social security benefits. Every Indian Citizen must carry it with them at all times. The card has biometric data like fingerprints, Eye scans, photos, and demographic details such as age, gender, etc.
The Aadhar card is a unique identity project of the Government of India that enables the Unique Identification Authority of India (UIDAI) to maintain a database with your demographic and biometric information. In simple words, the Aadhaar card is a 12-digit identification number issued by UIDAI to individuals and their agencies.

- Check the Aadhar card field by entering 12-digit characters. Eg. 1234-1234-1234
- Check the maximum character allowed in the Aaadhar card field.
- Check the minimum character allowed in the aadhar card field.
- Check if the Aadhar card field allows alphabets.
- Check if the Aadhar card field is allowing special characters.
- Check that the error message is displayed on entering an invalid aadhar number.
- Check if the error message is as per the requirement.
- Check if the field allows blank spaces.
- Check if the Field allows 12 digits, all Zero (0).
Test Cases For Passport Number
A passport is an identity document issued by the government of a country. A passport is a document that guarantees your identity, nationality, and citizenship. It allows you to move freely in the world and enjoy privileges as a citizen of any country. If you are considering applying for a passport, read this article because we will explain passports in simple words.

Here, Important test cases for the passport number field are given.
Passport Number format in India
Example – J8369815
Positive Test Cases For Passport Number
- Check the maximum allowed character for the passport number field.
- Check passport number should be 8 characters long valid number.
- Check that the first character of the passport is in the Uppercase alphabet.
- Check that the next two characters should be a number, but the first character should be any number from 1-9 (one to nine), and the second character should be any number from 0-9.
- Check that the next four characters should be any number from 0-9.
- Check that the last character should be any number from 1-9.
- Check whether the error message shows when the user enters an invalid passport number.
- Verify whether the alert message is per requirement or not.
Negative Test Case for Passport Field
- Check the field by entering a passport number over 8 Char.
- Check the Field by entering the passport number less than 8 Char.
- Check if the field allows blank spaces.
- Check the passport field by entering the combination of number and blank space.
- Check the Field by entering the special char.
- Check the passport field by entering the first char of the passport as the number.
- Check the Passport field by entering the alphabet only.
- Check the passport field by entering the number only.
- Verify the passport field by entering the second Char as 0(zero)
- Verify the passport field by entering the last char as 0(zero ).
- Check that when the user pastes an invalid passport number.
Test Cases for Amount Field (Currency Field)

- Check if the amount field is clickable or not.
- Check whether the user is allowed to enter a value into that Field.
- Check if the Field is allowing only numbers.
- Check if the Field is allowing decimal values.
- Check if the field allows alphabetic characters.
- Check if the field allows special characters.
- Check if the field allows blank spaces between the numbers.
- Check if the Field is allowing negative values.
- Check the maximum length of characters allowed by the Field.
- Check the minimum length of characters allowed by the Field.
- Check if the Field is allowing only zero values.
- Check if the Field is allowing copy-paste into the Field.
- Check if the Field displays an alert message when that Field is mandatory.
- Check that the entered value is being displayed properly to the user.
Conclusion:
In this post, we have tried to share various test scenarios of the Text Field, Text Area, Numeric Field, Alphanumeric Field, Mandatory Field, GST Number Field, PAN card, Aadhar Card, Passport Number, and amount Field (CurrencyField). If you find some missing test scenarios, you can update us by commenting in the comment section.

Thanks for Sharing so many Test Cases in details
Thanks For Somany Web Elements Test Scenarios in a single place
Thanks For Sharing an Detailed Test cases on Web Page Elements, can you share excel file also.
Good test cases
Thank you sir..
Thanks for sharing these test cases .Really helpful
Thanks a bunch,sir for sharing these test cases.
Really helpful, Thanks